cd ui5-webcomponents-sample-react 安装所有依赖项 yarn 或者 npm install 启动本地服务器并运行该应用程序。 (可以在此处找到正在运行的应用程序: ) npm start 值得注意的 消耗UI5 Web组件 在您的应用程序...
”react web-components ui-components ui-library vant vant-ui components-library WebComponentsSCSS“ 的搜索结果
ui5-webcomponents-react通过利用提供了一个Fiori兼容的React实现。 这个项目以前被称为“ fiori-for-react 。资源资源您可以在以下链接下找到我们的文档:包装概述 -Fiori 3组件 -Fiori图表 实用程序 - create-...
react-ui-framework:我的React UI Framework个人收藏
ReactNebo15组件 React JS应用程序的组件。 安装 npm install react-nebo15-components --save 故事书 开发 npm run storybook 建立 npm run storybook:build 部署到GH npm run storybook:deploy
npm i react react-dom styled-components yarn add nekohack-ui yarn add react react-dom styled-components 原子成分 纽扣 import * as React from 'react' import { NekoButton } from 'nekohack-ui' export ...
这个整合包使用起来非常方便,甚至没有GPU也可以使用,但是会很慢。有GPU是 xx 迭代/秒,纯CPU就只能 xx 秒/迭代。唯一要注意的是需要.net core 6支持。下载来的模型就放在这个目录下。
Semantic-UI-React 集成。 —— :evergreen_tree: Evergreen React UI 框架(按细分) -- 官方 Atlassian 组件库。 -- 使用 React 构建可访问的富 Web 应用程序 -- 使用 React 构建交互式 UI 的工具包 -- 一个灵活...
:sunflower:目录 :light_bulb: 功能要求 :red_question_mark: 问题贡献者 问题你 :red_heart: Helix UI webcomponents库,并想在您的React应用程序中使用它。 然后,您意识到对Web组件的React支持不足,需要您为每...
UI样式/工具包/设计系统的框架组件库的精选列表设计系统-设计系统This list doesn't include individual component libraries like button, select, forms, etc 相关列表-内容React -基于React组件 -基于React.js的...
React 是 facebook 開發的一個 JS 函式庫,負責產生與管理前端的 UI 。它並不算框架。 Why React? 用純 JS 在前端產生 HTML (一般來說是在後端產生 HTML 送到前端) 使用 Virtual DOM,重繪時效率高 自定義 ...
本文及以下几篇文章,会从简到难讲解如何使用。希望通过这几篇文章的介绍,能够帮助你入门`react-hook-form-mui`
import { Checkbox, Table, Button, Icon } from "semantic-ui-react"; import "semantic-ui-css/semantic.min.css"; 下载 npm install semantic-ui-react --save npm install semantic-ui-css --save 必须引入...
根据官方文档在 React 中使用 element-ui Step 1:npm 安装 npm i element-react --save Step 2:下载主题包 npm install element-theme-default --save Step 3:在 React 中使用 打开需要使用到 element-ui 的 ...
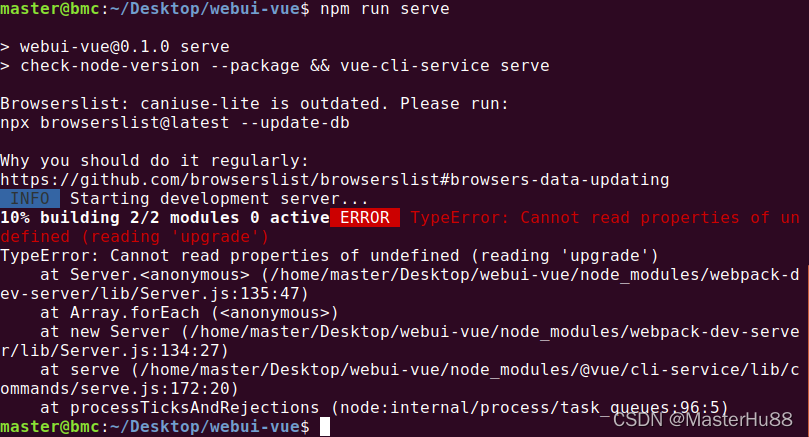
Q:webpack-dev-server 已经是热加载,为何还要在 react 项目还要安装 react-hot-loader 呢? A:其实这两者的更新是有区别的,webpack-dev-server 的热加载是开发人员修改了代码,代码经过打包,重新刷新了整个...
kafka-ui是一款管理kafka的工具,基于web的模式,一款优秀的开源项目。本文是在搭建kafka-ui的本地环境时,遇到的各种问题,现将其解决办法记录于此。
(1) 命令行 npx create-react-app my-app –template @ui5/cra-template-webcomponents-react 创建名为my-app的react应用,并安装对应的依赖。 成功执行后,会看到Success! Created my-app at XXXX的提示信息: ...
React Native官方文档:https://reactnative.cn/docs/getting-started/ react-native-datepicker官方文档:https://github.com/xgfe/react-native-datepicker 项目地址GitHub地址:https://github.com/zhouwe...
本打算使用antd的组件来开发模块界面,但今天被semantic-ui-react提供的table组件给震撼了,实在是比antd的table好看多了,就果断决定打算用semantic-ui-react来作为基础组件,而antd作为辅助组件来进行开发。...
react-router-dom 实现路由切换,前期已经安装过 react-router-dom。这里增加 store 状态绑定。 // AppRouterLayout.tsx import * as React from 'react'; import { BrowserRouter as Router, Link } from 'react-...
import React, {useRef, useEffect} from 'react'; import {useTheme} from '@material-ui/core/styles'; //import echarts from 'echarts/lib/echarts'; import * as echarts from 'echarts'; //let exfn = ()=>...
随着 React Hooks 的发展,各个团队都开始尝试使用 Hooks 代替 Class,Hooks 正逐渐成为 React 组件的主流写法。得益于 Hooks 的逻辑封装能力,我们可以将常见的逻辑封装起来,以减少代码复杂度。或者使用社区上别人...
react-calendar 相比较之前写过的antd-calendar,antd-calendar样式已经封装好了,但是属性比较少,不适合比较复杂的日历显示 react-calendar属性比较多,比较推荐应用于复杂的页面,比如titleClassName这个属性,...
最近内部正在开发的 react 项目 react-router-dom 全线升级到了 v6 版本,v6 版本中很多 API 进行了重构变更,导致很多旧写法失效,下面记录一下 history/hash 模块在v6中的用法。 // IE polyfill import 'react-...
一、react-native-image-crop-picker开源库介绍 该库可以实现启动本地相册和照相机来采集图片,并且提供多选、图片裁剪等功能,支持iOS和Android两个平台,不同平台需要分别配置,详细的文字说明见github。 二、...
晚上闲下来就跑了下自己之前搭建...看了下报错:显示react-app-rewired : command not found,所以才启动不了项目。 因为项目运行起来 react-app-rewired 是必须要的: 解决办法: 重新安装下 react-app-rewired...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地